Het hebben van veel bezoekers op je website is leuk, maar je hebt er pas concreet wat aan als deze bezoekers ook iets doen op jouw website. Denk aan het bestellen van een product, het aanvragen van een offerte of het opnemen van contact. Maar hoe krijg je bezoekers zo ver dat ze tot actie overgaan? Daarvoor gebruik je Call-To-Actions. In deze blog lees je er alles over.
Wat zijn Call-To-Actions (CTA’s)?
Een Call-To-Action (CTA) is letterlijk vertaald een oproep tot actie. Het is een begrip dat in de marketingwereld wordt gebruikt voor een stukje tekst dat potentiële kopers na het ontvangen van een reclameboodschap moet overhalen tot het ondernemen van een specifieke actie. Hierbij kun je denken aan het bestellen van een product, het opnemen van contact of het aanmelden voor een nieuwsbrief. Dit stukje tekst is meestal verweven in een link, een knop of een formulier.
Tip: Call-To-Actions zijn dé manier om bezoekers op je website om te zetten in leads of zelfs direct in klanten.
Call-To-Action knoppen of buttons
Vaak zijn Call-To-Actions knoppen. Je kunt erop klikken, waarnaar je naar een pagina wordt gestuurd waar je de handeling kunt uitvoeren. Als een CTA eruit ziet als een knop, noemen we het ook wel een CTA-button. Een voorbeeld van een Call-To-Action button op onze website:
Wanneer je op deze button klikt, kom je op de volgende pagina terecht: https://www.mindworkz.nl/kennismaking/ Hier vragen we je om een aantal vragen in te vullen. Vervolgens kom je op een agendatool terecht waar je zelf een afspraak kunt inplannen.
Een CTA-button hoeft er niet per se zo uit te zien. Je hebt ze in alle vormen, maten en kleuren. Ook de tekst kan van alles zijn, bijvoorbeeld ‘bestel nu’ of ‘vraag een gratis e-book aan’. Vanzelfsprekend hoeft de CTA dus niet per se door te linken naar een agendatool of een contactformulier. De CTA kan de bezoeker bijvoorbeeld direct naar een bestelpagina sturen, of naar een pagina waar een e-book kan worden gedownload.
Call-to-Actions in formulieren
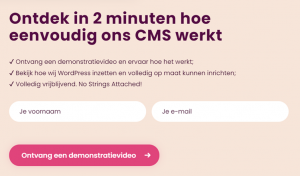
De CTA kan zoals gezegd verweven zijn in een formulier. Ook hiervan vind je een voorbeeld op onze website:
In dit formulier moet je je voornaam en je e-mailadres invullen. De Call-To-Action button ‘ontvang een demonstratievideo’ is verweven in het formulier. Wanneer je hierop klikt, wordt de in het formulier ingevulde informatie naar ons gestuurd, waarna wij jou een demonstratievideo sturen via de e-mail.
Text-based Call-To-Actions
Soms gaat het enkel om een stukje tekst waarachter een link is geplaatst. Dit noemen we ook wel text-based Call-To-Actions. Een voorbeeld van een text-based CTA op onze website:
Het gaat hierbij om het stukje tekst ‘Plan dan vandaag nog een kennismakingsgesprek met mij in.’ Achter dit stukje tekst is een hyperlink geplaatst. Wanneer je hierop klikt, kom je eveneens op de pagina: https://www.mindworkz.nl/kennismaking terecht.
Wanneer gebruik je CTA-buttons en wanneer text-based CTA?
Zoals je ziet, kun je op één website verschillende soorten CTA’s gebruiken. Maar wanneer gebruik je nu zo’n CTA-button en wanneer text-based CTA?
- Gebruik CTA-buttons op je homepage, landingspagina’s, product-/dienstenpagina’s en in formulieren. Deze CTA’s moeten direct opvallen en dus van het scherm afspatten. Bezoekers verwachten dit soort knoppen op jouw website en willen hier niet te lang naar hoeven zoeken.
- Gebruik text-based CTA’s in blogs of op andere plekken waar je op subtiele wijze de klant richting een bepaalde actie wilt sturen. De bezoeker die op deze blog terechtkomt, is waarschijnlijk niet van plan om direct contact op te nemen, een offerte aan te vragen of een product te bestellen. Hij is dus ook niet op zoek naar zo’n knop. Hij wil gewoon meer informatie over een bepaald onderwerp, inspiratie opdoen of een antwoord vinden op een vraag. Opvallende knoppen werken dan averechts, omdat de bezoeker gewend is om hier snel overheen te lezen. Een text-based CTA is dan een subtiele manier om deze bezoeker toch richting een bepaalde actie te sturen.
Plaats een banaan op je website
Marketeers noemen een Call-To-Action button ook wel een banaan. Deze term is bedacht door de marketingexpert Seth Godin. Hij vergeleek websitebezoekers met apen. Als je een aap in een ruimte zet, zal hij direct op zoek gaan iets om te eten, bijvoorbeeld een banaan. Vindt hij deze banaan niet direct, dan verslapt zijn aandacht en wil hij de ruimte weer verlaten. Zo is het volgens Godin ook met websitebezoekers: zij willen zo snel mogelijk klaar zijn met het doel waarvoor ze kwamen. Een ‘banaan’ helpt daarbij.
Een banaan is dus een visueel opvallend item op je website waar de websitebezoeker niet omheen kan. Hij moet er wel op klikken. Meestal gaat het om een button, zoals in het voorbeeld hierboven. Het plaatsen van een banaan vergroot de gebruiksvriendelijkheid van je website, omdat het transacties makkelijker maakt. Bovendien helpt het je conversie te verhogen.
Tips voor goede Call-To-Actions
Hoe zorg je nu voor goede Call-To-Actions die bezoekers écht aanzetten tot actie? Hieronder geven we een aantal tips, opgedeeld in tips voor de formulering van de Call-To-Actions, tips voor het ontwerpen van CTA-buttons en één gouden tip.
Tips voor de formulering van Call-To-Actions
Een Call-to-Action bestaat altijd op zijn minst uit een stukje tekst. Hieronder geven we vijf tips voor de formulering van deze tekst:
- Maak gebruik van de gebiedende wijs. ‘Neem contact op’, ‘Download hier het e-book’ of ‘Maak nu een afspraak’. Dit soort formuleringen zetten eerder aan tot actie.
- Presenteer de voordelen voor de lezer. Denk aan uitingen als: ‘Bestel nu en profiteer’ of ‘Pak je voordeel’.
- Zorg voor een gevoel van urgentie. Maak duidelijk waarom de ontvanger juist nu op je link moet klikken of een product moet aanschaffen. Geef bijvoorbeeld aan dat een aanbieding verloopt. Een gevoel van urgentie zorgt ervoor dat klanten sneller een drempel overgaan.
- Bied een heldere belofte. Maak duidelijk wat de bezoeker kan verwachten wanneer hij tot actie overgaat. De formulering ‘meer informatie’ is bijvoorbeeld niet helder. ‘Vul je e-mailadres in om meer informatie te ontvangen over …’ maakt duidelijk wat de klant moet doen en wat hij daarvoor terug krijgt.
- Stel je bezoeker gerust. Veel mensen zijn (al dan niet terecht) bang om gegevens achter te laten op het internet. Ze zijn bijvoorbeeld bang dat ze bij het aanvragen van een offerte verplicht zijn om over te gaan tot aankoop. Of ze zijn bang dat hun gegevens voor commerciële doeleinden worden gebruikt. Maak dus duidelijk waar een bepaalde actie van een bezoeker toe leidt en benadruk de vrijblijvendheid. Bijvoorbeeld: ‘Vraag nu een vrijblijvende offerte aan’.
Tips voor het ontwerpen van CTA-buttons
Wanneer je gebruikmaakt van CTA’s in de vorm van knoppen, zijn er naast de formulering van de tekst nog een aantal zaken om op te letten. Hieronder geven we tips voor het ontwerpen van CTA-buttons:
- Zorg ervoor dat de knop eruitziet als een knop. Het klinkt misschien voor de hand liggend, maar de CTA-button moet er echt uitzien als een knop. Kies dus voor knoppen die eruit zien zoals bezoekers verwachten: rechthoekig, eventueel met afgeronde hoeken en als het even kan met een bescheiden 3D-effect.
- Zorg ervoor dat de knop opvalt. Dit doe je door de knop een kleur te geven die contrasteert met de achtergrond. Ook moet de knop natuurlijk groot genoeg zijn.
- Zorg ervoor dat de knop interactief is. De knop moet bijvoorbeeld iets naar voren komen en/of van kleur veranderen wanneer de bezoeker er met zijn muis overheen gaat of erop klikt.
- Zorg ervoor dat de knoppen zowel op mobiel als op desktop goed te gebruiken zijn. Heb je meerdere knoppen op één pagina? Let er dan goed op dat deze op kleinere schermen (zoals mobiele telefoons) niet te dicht bij elkaar staan of over elkaar heen schuiven.
Gouden tip voor CTA’s
Ten slotte nog de gouden tip voor het ontwerpen van goede CTA’s: testen, testen, testen! Om erachter te komen welke formulering en welk ontwerp het best werkt, kun je AB-testen uitvoeren. Zo kom je er vanzelf achter welke formulering beter werkt, hoe groot je knop het best kan zijn, welke kleur jouw bezoekers het vaakst aanzet tot actie, etcetera.
Mindworkz: wij maken websites
Wil jij ook een website die je bezoekers echt aanzet tot actie? En wil je weten wat Mindworkz hierin voor jou kan betekenen? Plan dan vandaag nog een kennismakingsgesprek met mij in. Tijdens dit gesprek probeer ik duidelijk te krijgen wat jouw vragen en behoeftes zijn en vertel ik je hoe Mindworkz jou hierbij kan helpen. Uiteraard is dit gesprek volledig vrijblijvend.